Side Menu
 Here you can see live demonstration of Side Menu with icons and rich text.
Here you can see live demonstration of Side Menu with icons and rich text.
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
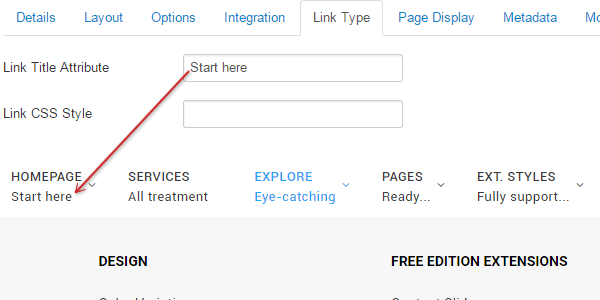
To setup Side Menu you just need to configure module parameter “Menu Class Suffix” appropriately and the menu system will take care of the rest. There are very detailed instructions in template documentation.
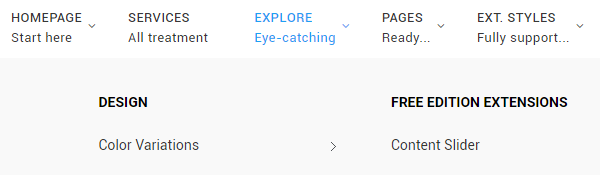
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Side Menu with RTL Support
Side Menu works flawlessly even in RTL layout, in which sub-menu panels will slide out from right to left.